Overview
QA Total Learning™ is our newest and most effective way to learn.
Combining the best of digital and live learning, with access to world-class industry experts, we focus on ensuring you can apply your learning to help you drive impactful results in your workplace. What's more, our digital platform gives you the tools to track your progress and manage your own learning.
This course is for front-end developers who want to take their base development skills to the next level by transferring their web design and coding skills into developing UI-focused solutions through React, one of the industry’s most prevalent front-end tools.
Learners might be web developers with a keen eye for design and UI and a strong level of experience with HTML, CSS, and JavaScript. Alternatively, learners could be those who are looking to create full-stack applications but need the knowledge of a more modern tool to help develop solutions, with a strong practical knowledge of front- and back-end development.
In this Total Learning course, learners will have the best of both digital and live learning to develop fully functional, SPA-focused web applications, with a particular emphasis on design. This includes the Digital stage, which includes sample exam questions, quizzes, and a combination of video and written content.
Following this, the virtual two-day Live event focuses on a project domain that will be designed, coded, and tested through React and supporting technologies. Learners will individually create new features for this project whilst simultaneously building on their base knowledge of React’s key concepts.
Please note, the video demonstrations in this course use version 5.2 of React Router.
Prerequisites
It is essential that you understand the face of contemporary web development before attending this course. JavaScript experience equivalent to the skills covered in Web Development Fundamentals - JavaScript (QAJSFUND) is required, along with good HTML and CSS skills (as covered in QAHTMLCSS).
At the end of this course, the learner will be able to:
- identify, design, create, and test reusable ReactJS JSX components in a hierarchical structure that construct a user interface for a given purpose.
- utilise props, state, and standard ReactJS hooks to manage and consume data or user inputs within a ReactJS application.
- initiate and handle asynchronous calls to external APIs for data required, consumed, or provided by the application.
- implement a single-page application by defining a routing structure using components from the ‘react-router’ package.
- build, test, and deploy a ReactJS application through a CI/CD pipeline.
Course Outline
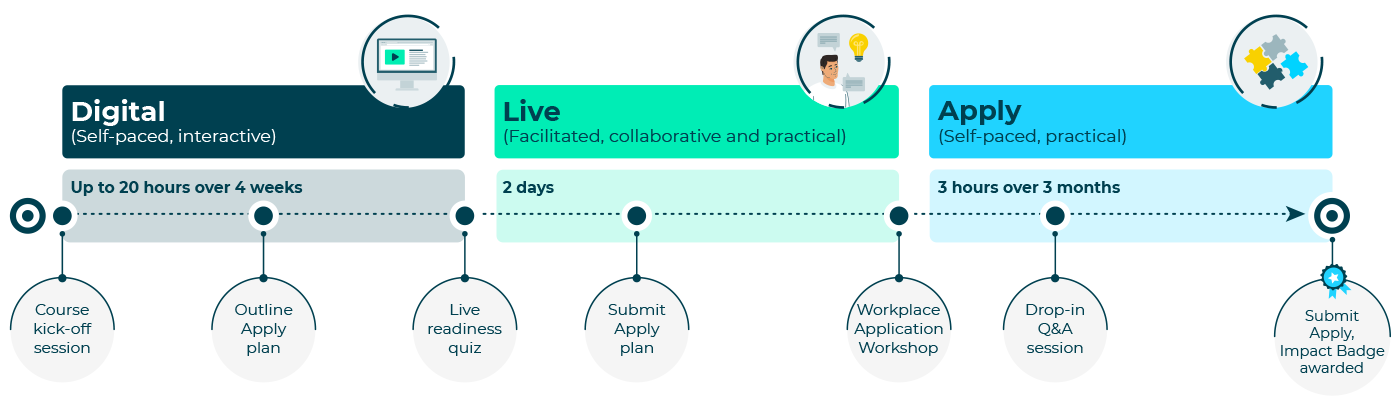
This Total Learning course consists of three key stages, all explained during a 1-hour virtual kick off session, which includes a Q&A session:
- Digital stage – up to 20 hours over a minimum of 4 weeks
- Live event – 2 days
- Apply stage – up to 3 hours over a 3-month period

Digital stage
The Digital Learning is valid for 3 months from the date of the kick off session
- Course introduction: Welcome to real-world React JS
- Module 1: Intro to React
- Module 2: Components and JSX
- Module 3: Testing using Jest
- Module 4: Thinking in React
- Module 5: Props
- Module 6: State, inverse data flow, and forms
- Module 8: Working with external data
- Module 9: Routing in React
- Module 10: State management
- Module 11: React CI/CD
- Module 12: Discover labs project
- Module 13: Optional challenge lab
- Module 14: Digital skills evaluation
- Module 15: Workplace application
Live event
- Digital review/Apply stage reintroduction
- ReactJS warm-up quiz
- Digital stage activities review
- Digital Labs project review
- Apply stage reintroduction
- Practical application of effective components
- Practical application of routing and SPAs
- Thinking in React: Where's your Apply activity thinking at? Practical application of ReactJS
- Practical application of external data & state management
- Apply activity discussion and plan
- Course outcomes and evaluation
Apply stage
- Creating a React-based application in the workplace
- Implement SPAs, routing, and external data into the design of web pages
- Begin to understand how to factor in security and CI/CD practices
Frequently asked questions
See all of our FAQsHow can I create an account on myQA.com?
There are a number of ways to create an account. If you are a self-funder, simply select the "Create account" option on the login page.
If you have been booked onto a course by your company, you will receive a confirmation email. From this email, select "Sign into myQA" and you will be taken to the "Create account" page. Complete all of the details and select "Create account".
If you have the booking number you can also go here and select the "I have a booking number" option. Enter the booking reference and your surname. If the details match, you will be taken to the "Create account" page from where you can enter your details and confirm your account.
Find more answers to frequently asked questions in our FAQs: Bookings & Cancellations page.
How do QA’s virtual classroom courses work?
Our virtual classroom courses allow you to access award-winning classroom training, without leaving your home or office. Our learning professionals are specially trained on how to interact with remote attendees and our remote labs ensure all participants can take part in hands-on exercises wherever they are.
We use the WebEx video conferencing platform by Cisco. Before you book, check that you meet the WebEx system requirements and run a test meeting (more details in the link below) to ensure the software is compatible with your firewall settings. If it doesn’t work, try adjusting your settings or contact your IT department about permitting the website.
Learn more about our Virtual Classrooms.
How do QA’s online courses work?
QA online courses, also commonly known as distance learning courses or elearning courses, take the form of interactive software designed for individual learning, but you will also have access to full support from our subject-matter experts for the duration of your course. When you book a QA online learning course you will receive immediate access to it through our e-learning platform and you can start to learn straight away, from any compatible device. Access to the online learning platform is valid for one year from the booking date.
All courses are built around case studies and presented in an engaging format, which includes storytelling elements, video, audio and humour. Every case study is supported by sample documents and a collection of Knowledge Nuggets that provide more in-depth detail on the wider processes.
Learn more about QA’s online courses.
When will I receive my joining instructions?
Joining instructions for QA courses are sent two weeks prior to the course start date, or immediately if the booking is confirmed within this timeframe. For course bookings made via QA but delivered by a third-party supplier, joining instructions are sent to attendees prior to the training course, but timescales vary depending on each supplier’s terms. Read more FAQs.
When will I receive my certificate?
Certificates of Achievement are issued at the end the course, either as a hard copy or via email. Read more here.
